
Зміст
Ця стаття була написана у співпраці наших редакторів та кваліфікованих дослідників, щоб гарантувати точність та повноту вмісту.Команда управління контентом уважно вивчає роботу редакційної групи, щоб переконатися, що кожен елемент відповідає нашим високим стандартам якості.
Ви вирішили надати більш професійний вигляд своєму особистому сайту, створивши спадне меню, яке надасть доступ до зовнішніх сайтів. Для цього можна використовувати HTML-код, доповнений аркушем стилю CSS. Ми побудуємо код меню, який відбувається при простому переході курсору, користувач може потім натиснути на одне із посилань.
етапи
-

Відкрийте редактор HTML-коду. Насправді, будь-якого електронного редактора достатньо. Залежно від платформи ви виберете блокнот, редагувати або Редагувати плюс, Якщо вам потрібен кращий редактор HTML-коду, запустіть Notepad ++.- На відкритті с Notepad ++, перш за все, натисніть на вкладку мова, то на лист H зі спадного меню та нарешті виберіть HTML.
-

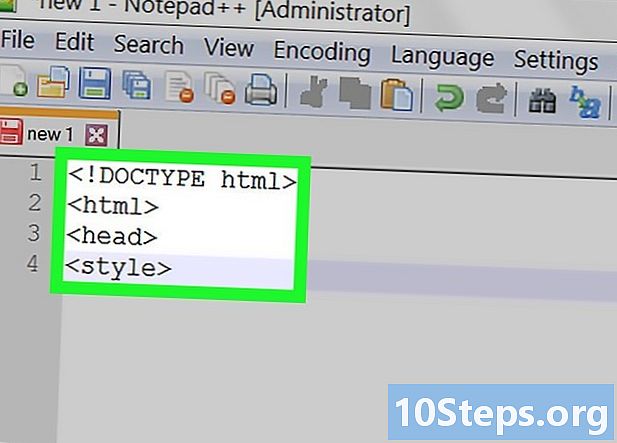
Введіть заголовок документа. Щоб мати чистий код, вкажіть на початку файлу тип коду, який ви будете використовувати для загальної структури меню. Введіть наступне:


