Автор:
Janice Evans
Дата Створення:
26 Липня 2021
Дата Оновлення:
11 Травень 2024

Зміст
- Наприклад, набір тексту Привіт! призведе до додаткового пробілу між "Привіт" і "там!"
- Якщо ви зловживатимете цим символом, браузери матимуть проблеми з вставкою розривів рядків акуратно, читабельно.
- Ви також можете набирати текст змусити пробіл.

- Тип щоб закрити свій стиль. Весь код CSS стоїть перед цим закриваючим тегом.


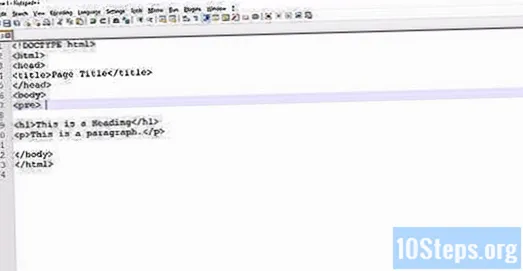
Тип після вашого тексту. Це закриває попередньо відформатований текстовий розділ.
Зразок HTML-коду

Питання та відповіді спільноти
Якщо я визначаю рядки тексту як окремі абзаци, я отримую пробіл між рядками. Як мені позбутися цього простору?
Використовуйте розрив рядка замість розриву абзацу.
Чи можу я вказати більше одного класу CSS для будь-якого елемента HTML?
Так, це теж дуже просто. Всередині атрибута class додайте всі класи, які ви хочете мати у елементі, відокремленими пробілом. Наприклад, якщо у вас є тег, який потребує класів "blueFont" та "підкреслення", атрибут класу буде таким:
Як розставити HTML-код вертикально?
Найпростіше - це просто укласти його з полями та / або відступами. Крім того, прочитайте абсолютно позиціонування елемента, тоді ви можете точно вказати, де на сторінці, яку ви хочете, піксель за пікселем.
Як я можу розмістити текст поруч?
Зробіть або тег прямо під тегом для тексту, який потрібно поруч. Переконайтеся, що це в тегу таблиці.
Який код потрібно додати відступ у HTML?
Ви можете використовувати CSS. Поміж фігурних дужок введіть відступ: 10 пікселів. Ви можете замінити 10 пікселів чим завгодно, можете використовувати вимірювання, пікселі, відсотки тощо.
Поради
- Якщо ваші простори перетворюються на дивні символи у веб-браузері, це, швидше за все, спричинені додатковими даними, що зберігаються у форматі обробки текстів, не призначеному для відображення в Інтернеті. Уникайте цього, використовуючи редактор відкритого тексту, такий як Блокнот або TextEdit.
- CSS - набагато потужніший та передбачуваніший спосіб викласти сторінку, включаючи інтервал тексту.
- Незламний простір
є прикладом сутності символу, яка є кодом, що посилається на символ, який ви не можете ввести на клавіатурі.
Попередження
- Символ HTML для Вкладка ↹
не працює, як ви можете подумати. Стандартний документ HTML не має табуляторів, тому символ табуляції нічого не робить. - Завжди пишіть свій HTML у редакторі коду або текстовому файлі, а не в текстовому форматі.