Автор:
Alice Brown
Дата Створення:
2 Травень 2021
Дата Оновлення:
15 Травень 2024

Зміст
Деяким людям важко створити посилання в HTML, проте цей посібник допоможе зрозуміти, що це не так складно. І найкраще: ви швидко навчитесь.
Кроки
Відкрийте простий текстовий редактор. Наприклад, якщо ви використовуєте Windows, це може бути Notepad або Notepad ++. Для тих, хто використовує Mac OS, TextEdit - гарна порада. Іншими словами, ви можете створювати HTML-код практично в будь-якому текстовому редакторі, в будь-якій операційній системі (навіть на Android).

Створіть HTML-структуру документа. Вставте тег за тегом до точки, де посилання відсутнє. Оскільки кожне посилання має бачити користувач, воно повинно розміщуватися між тегами і .- Напишіть кожен тег структури в інший рядок, пам’ятаючи, що основна структура будь-якої сторінки HTML має такий шаблон:
- Напишіть кожен тег структури в інший рядок, пам’ятаючи, що основна структура будь-якої сторінки HTML має такий шаблон:

Зберіть теги посилань у точному місці коду, де він повинен відображатися для користувача сторінки. Введіть початковий та кінцевий теги для посилання. Початковий тег: а кінцевий тег - . Насправді, щоб завжди пам’ятати, яким правильним тегом є створення посилання, просто розумійте, що "а" означає прив'язку, що є технічною назвою посилання.
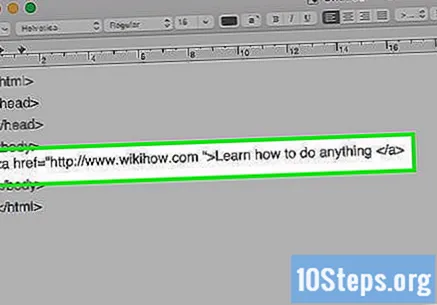
Вставте адресу призначення (URL) між лапками параметра “href” тегу. Будьте точні, оскільки посилання працюватиме лише в тому випадку, якщо цільова URL-адреса написана правильно, як це відображається в адресному рядку браузера.
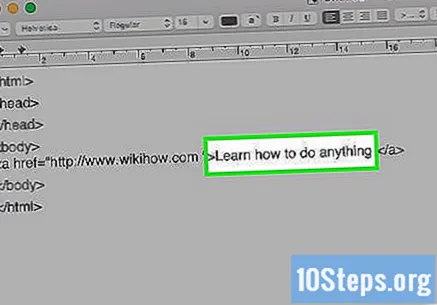
Дайте посилання заголовок. Заголовок - це саме те, що побачить користувач сторінки і куди він натисне, перш ніж потрапити до адреси призначення. Введіть текст між початковою та кінцевою мітками (після кутової дужки першого тегу “>” та перед кутовою дужкою “<” другого тегу).
- Якщо хочете, замість введення заголовка ви можете замінити його зображенням. Погляньте тут, щоб дізнатися і пам’ятати, що єдиною новинкою в процесі буде вставка тегу
між тегами посилання: і . Тобто міркування залишаться незмінними.
- Якщо хочете, замість введення заголовка ви можете замінити його зображенням. Погляньте тут, щоб дізнатися і пам’ятати, що єдиною новинкою в процесі буде вставка тегу
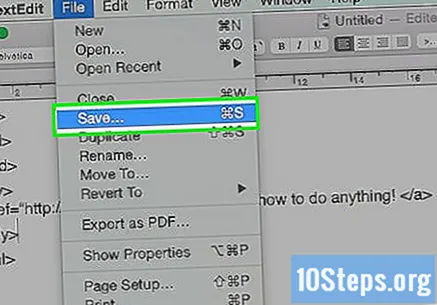
Збережіть файл із розширенням “.html” та відкрийте його у браузері, щоб побачити результат. Більшість текстових редакторів не дозволяють переглядати веб-сторінку, тому код потрібно спочатку зберегти, а потім відкрити у браузері.
- Насправді існувало кілька редакторів, які дозволяли переглядати та тестувати сторінку в режимі реального часу, без необхідності попередньо зберігати її, а потім відкривати у браузері. Одним з них був Microsoft FrontPage. Сьогодні є подібні та набагато повніші програми, які роблять те саме, прикладом Dreamweaver є - він доступний в пакеті Adobe CC, який також включає знаменитий Photoshop.
Попередній перегляд сторінки. Недостатньо перевірити код і припустити, що на сторінці не буде помилок. Буде дуже неприємно виявити помилку через користувача, який не зміг дістатися до пункту призначення через розірване посилання. Отже, почніть із перевірки коду посилання, який повинен виглядати приблизно так: Натисніть тут.
Поради
- Не забудьте зберегти файл як ".html". У Блокноті під час збереження змініть прапорець «Тип» з параметра «Текст» на «Всі файли».
- Можна створювати прив'язки для розділів на одній веб-сторінці, яка широко застосовується, коли необхідно створювати покажчики посібників та книг, на додаток до розділів довідки та часто задаваних питань. Подивіться тут, щоб навчитися. Це настільки універсальний ресурс, що в даний час сайти, що називаються «єдиною сторінкою», прийняли його в головне меню.
- Якщо ви хочете трохи змінити вигляд посилання, використовуйте параметр “style” або створіть CSS.